Boost Your Fitness Website with Sitemap Priority: 6 Proven Steps
Introduction
In the competitive world of fitness, establishing a robust online presence is essential for success. Whether you’re a personal trainer, fitness coach, or run a fitness related business, your website serves as a virtual gateway to your services.
To ensure that your website delivers the best user experience and aligns with your business objectives, mastering the art of website page mapping, commonly known as a site map, is crucial.
This comprehensive guide will delve into the sitemap priority of fitness websites and provide insights into creating an effective one for fitness professionals.

Sitemap Priority: Why You Need It?
The Significance of Site Mapping:
Before diving into the specifics, let’s understand why site mapping is a gamechanger for fitness professionals. A well-structured site map serves as the foundation for an intuitive and user-friendly website. It lays out the hierarchy of your website’s pages, making navigation seamless for visitors. Whether you have a new website or are planning a redesign, site mapping is the key to success.
Why is a site map so important?
Site mapping is the architectural blueprint of your fitness website. It ensures your digital space is user-friendly, easy to navigate, and optimized for both visitors and search engines.
It’s the compass that guides users through your fitness content, making it an indispensable tool for fitness professionals striving for online success.
Foundation for an Intuitive Website:
Imagine your fitness website as a vast library of information, with various sections and shelves. A well-structured site map is akin to the library’s catalog, guiding visitors to the right sections with ease.
For example, if a visitor is interested in weight loss tips, a clear site map ensures they can quickly locate the “Weight Loss” section, just as a catalog directs a reader to the appropriate bookshelf.
Enhances User-Friendliness:
Fitness enthusiasts and potential clients who visit your website are seeking valuable information, workout plans, nutrition advice, and more. They expect a seamless experience.
Consider this like the layout of a gym. An organized gym with clear signage for different workout areas is more welcoming and user-friendly. Similarly, a well-structured site map enhances the user-friendliness of your website.
Hierarchical Organization:
Think of your website as a multi-story building. Each floor represents a different category or section of your fitness content, such as “Workout Plans,” “Nutrition,” or “Success Stories.”
The site map outlines the hierarchy, indicating which pages are on which “floor” and how they are interconnected. This hierarchical organization ensures that visitors can navigate smoothly without getting lost.
Seamless Navigation:
A fitness website without a site map is like a maze. Visitors may struggle to find what they need, leading to frustration and possibly leaving your site.
In contrast, a well-structured site map provides clear paths. Visitors can easily follow the breadcrumbs to reach their desired destination, whether it’s a fitness article, a product page, or a contact form.
Essential for New Websites and Redesigns:
Sitemap design is critical for both new fitness websites and redesigns.
For a new website, it’s like planning the blueprint of your fitness studio before construction begins. You want to ensure that the layout and organization meet your goals and the expectations of your target audience.
In a redesign, it’s like renovating an existing gym. You may need to reorganize equipment, create new workout spaces, and improve the overall flow. A site map helps you achieve this efficiently.
Key to SEO Success:
Just as a fitness trainer focuses on optimizing workouts for maximum results, a site map optimizes your website for search engines.
Search engines, like Google, rely on site maps to understand your website’s structure. A well-organized site map helps search engines index your pages effectively, improving your website’s visibility in search results.
What Does a Sitemap Look Like?
In the world of website development and SEO, sitemaps play a crucial role. They serve as a roadmap for search engines, helping them navigate and index your site effectively.
Understanding Sitemaps:
Before we dive into what sitemaps look like, it’s important to understand their purpose. A sitemap is a file or page that lists all the URLs of your website, organized in a structured manner.
It helps search engines like Google understand your website’s structure and content, making it easier for them to index your pages.
Sitemap Examples:
When it comes to sitemaps, seeing is believing.
Let’s explore some of the best sitemap examples from the web.
These visuals will give you a clear idea of how sitemaps are structured and presented:
XML Sitemaps:
XML sitemaps are machine-readable files that provide search engines with a list of URLs on your site.
They are typically in XML format and are designed for search engine bots.
Below is an example of what an XML sitemap might look like:

Image courtesy of Elegent Themes
Example of xml code:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>https://www.yourwebsite.com/page1</loc>
</url>
<url>
<loc>https://www.yourwebsite.com/page2</loc>
</url>
<!– More URLs go here –>
</urlset>
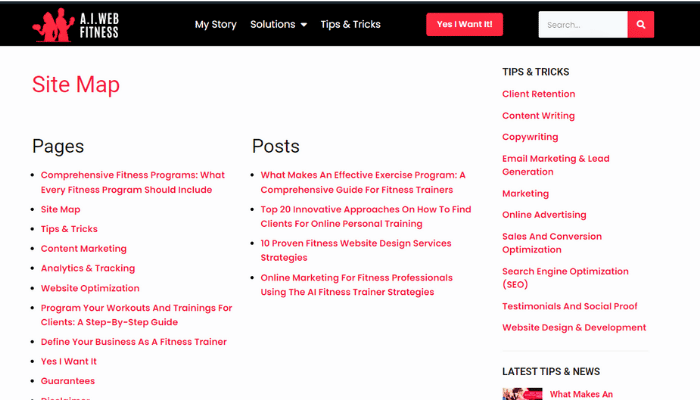
HTML Sitemaps:
HTML sitemaps are designed for human visitors and are often linked in the footer of a website. They provide an organized, user-friendly list of pages on your site.
Here’s a simplified example:

Example of html code:
<ul>
<li><a href=”https://www.yourwebsite.com/page1″>Page 1</a></li>
<li><a href=”https://www.yourwebsite.com/page2″>Page 2</a></li>
<!– More links go here –>
</ul>
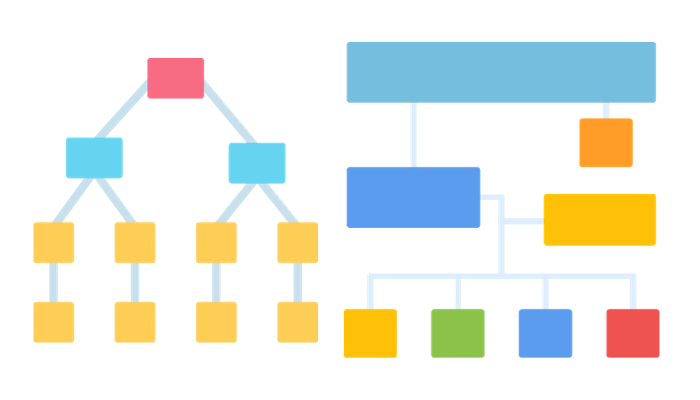
Visual Sitemap:
Visual sitemaps take a more graphical approach to representing the structure of a website. They are often used for planning and designing a website.
Below are a couple of visual sitemap examples:
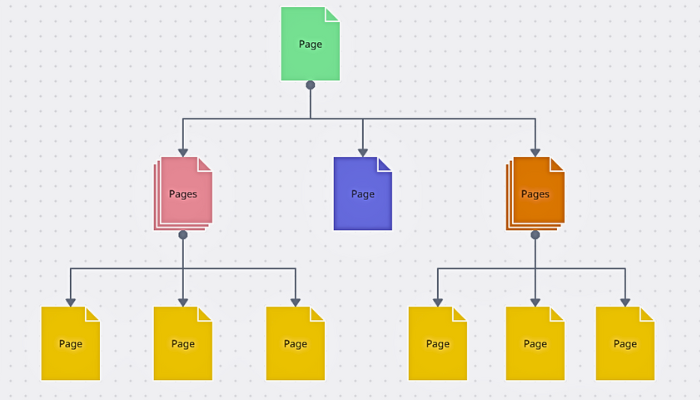
Tree Diagram:
Tree diagrams visually represent the hierarchical structure of a website, with the homepage at the top and branching out into subpages. This helps designers and developers understand the site’s layout.
See an example here.
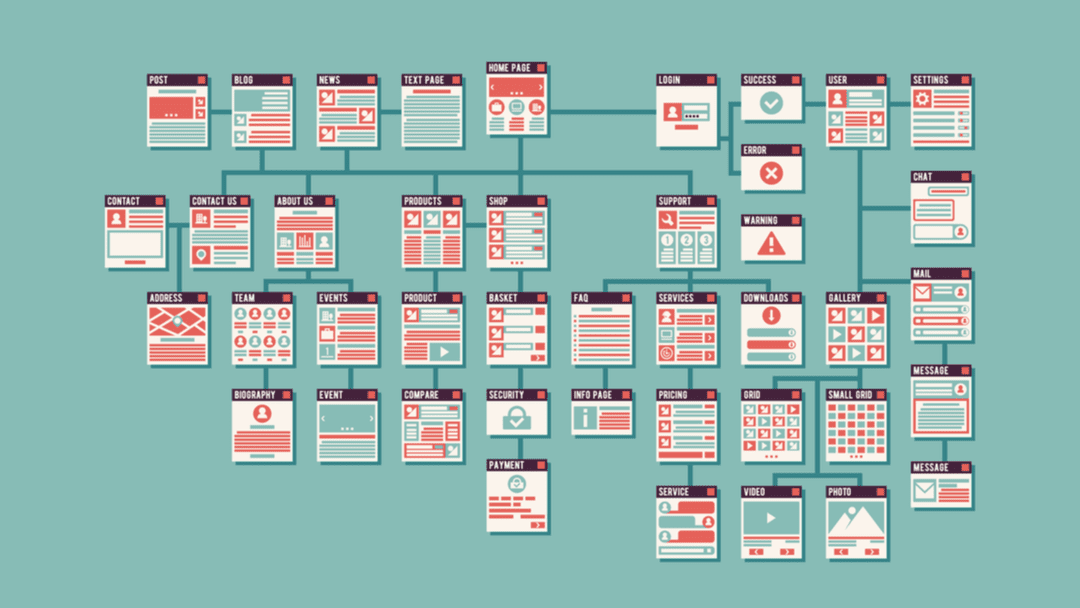
Flowchart:
Flowcharts are another way to visualize a website’s architecture. They use symbols and arrows to show how pages connect and flow.
You can find an example here.
Video Sitemap:
Video sitemaps are used to inform search engines about video content on your website. They include additional video-related information, such as title, description, and thumbnail.
The following example demonstrates how to add a Vimeo video embed to a video sitemap:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc>https://www.example.com/thumbs/123.jpg</video:thumbnail_loc> <video:title>Lizzi is painting the wall</video:title> <video:description> Gary is watching the paint dry on the wall Lizzi painted. </video:description> <video:player_loc> https://player.vimeo.com/video/987654321 </video:player_loc> </video:video> </url> </urlset>
Courtesy of Google.com
Image Sitemap:
Image sitemaps are similar to video sitemaps but are tailored for images. They provide details about the images on your site.
The following example shows a regular sitemap with image sitemap extension, with two <url> elements:
https://example.com/sample1.html, which contains two imageshttps://example.com/sample2.html, which contains one image
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>https://example.com/sample1.html</loc> <image:image> <image:loc>https://example.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>https://example.com/photo.jpg</image:loc> </image:image> </url> <url> <loc>https://example.com/sample2.html</loc> <image:image> <image:loc>https://example.com/picture.jpg</image:loc> </image:image> </url> </urlset>
Courtesy of Google.com
Understanding sitemaps is a vital part of managing your website effectively. Whether you’re creating an XML sitemap for search engines or a user-friendly HTML sitemap for your site’s visitors, these examples and visuals should guide you in the right direction.
Make sure your website’s sitemap priorities are well-defined, and you’ll be on your way to improving your site’s search engine visibility and user experience.
Site Mapping for New Websites

When building a new fitness website, starting with a clear site map is crucial. It helps you outline the structure and content flow right from the beginning.
This ensures that your website is organized, user-friendly, and aligns with your target audience’s needs and goals.
Here are some key roles of a site map for new websites:
Blueprint for Your Fitness Website:
- Think of site mapping as creating a blueprint for constructing a new fitness facility. Before building a gym, you need a detailed plan that includes where the workout areas, changing rooms, and reception desk will be located.
- Similarly, a site map outlines the structure of your website.
Early Foundation for Organization:
- When starting a new fitness website, a clear site map acts as the foundation for how your content will be organized and presented.
- Just as you’d decide on the layout of exercise machines in a gym, a site map determines where your fitness articles, workout plans, nutrition tips, and other content will be located.
Ensures User-Friendliness:
- Imagine designing a new fitness class. You want it to be easy for participants to follow and enjoy. Similarly, a well-structured site map ensures that visitors to your new website can easily find the information they need without confusion or frustration.
Aligns with Your Audience:
- Consider your new fitness website as a training program. Your site map should be designed to align with the specific needs and goals of your target audience, which in this case, could be individuals aged 25-60 interested in health and fitness.
- Just as a fitness trainer tailors workouts to match clients’ fitness levels and goals, a site map tailors the content and navigation to match your audience’s preferences and objectives.
Now, let’s provide an example to illustrate the concept:
Setting Up a New Fitness Website
Imagine you’re launching a new fitness website aimed at helping people achieve their weight loss goals. Here’s how site mapping plays a crucial role:
- Homepage: This is like the entrance to your fitness studio. Your site map ensures that the homepage highlights key features, such as weight loss success stories, popular workout programs, and a prominent call-to-action (CTA) for signing up or exploring more.
- Weight Loss Programs: Just as you’d organize different workout sessions at different times in a gym, your site map organizes various weight loss programs you offer. Each program has its dedicated page with detailed information.
- Nutrition Tips: Think of this section as the nutrition advice board in your fitness studio. The site map ensures that visitors can easily access tips on healthy eating, meal plans, and dietary guidelines.
- Success Stories: Success stories are like testimonials from satisfied gym members. The site map ensures that these stories are showcased prominently, providing motivation and social proof.
- Contact and About Us: These sections are like the reception and information desk in your fitness studio. The site map ensures that visitors can easily find contact information and learn about your background and expertise.
When embarking on the creation of a new fitness website, managing sitemap priorities takes precedence over many other tasks in the planning and setup process.
Creating a site map for your new fitness website, you establish a clear structure and content flow right from the start.
Do not overlook sitemap priority as it not only enhances the user experience but also ensures that your website aligns with the specific needs and goals of your target audience, setting the stage for a successful online presence in the fitness industry.
Website Mapping for Redesigns

If you’re revamping your existing fitness website, site mapping is equally important. It allows you to reevaluate your current structure, identify areas for improvement, and make necessary changes to enhance user experience and SEO.
Here are some key points to take note of:
Reevaluate Your Current Structure:
- Just as you assess the layout and equipment in your gym during a renovation, site mapping for a redesign involves evaluating your current website structure.
- Examine the existing pages, content flow, and user pathways. Identify what’s working well and what needs improvement. Are there sections that aren’t getting enough traffic? Are certain pages hard to find?
- These are questions that site mapping can help answer.
Identify Areas for Improvement:
- During a gym renovation, you might discover that certain workout areas could be optimized for better space utilization. Similarly, site mapping reveals areas on your website that need enhancement.
- It helps you pinpoint where user engagement might be lacking or where visitors tend to drop off. For instance, you might identify that your “Nutrition Tips” section isn’t as visible as it should be, hindering user access to valuable content.
Enhance User Experience (UX):
- Just as gym renovations aim to create a more enjoyable and efficient workout environment, site mapping for redesigns is focused on enhancing user experience.
- You can use the site map to redesign the navigation menu, improve the layout, and ensure that visitors can easily find and interact with your fitness content. This results in higher user satisfaction and longer website visits.
SEO Optimization:
- During a gym makeover, you might install better lighting or sound systems for an improved atmosphere. Similarly, site mapping for a redesign addresses SEO optimization.
- By reorganizing your website’s structure, updating keywords, and improving internal linking, you can enhance your website’s search engine rankings. This, in turn, increases visibility and organic traffic.
Suppose you have an existing fitness website, and you’re planning a redesign to stay competitive and meet the changing demands of your audience.
Here’s how site mapping plays a crucial role:
- Current Structure Evaluation: You discover that some sections of your website, such as “Client Testimonials” and “New Fitness Trends,” are buried in the navigation menu and receive minimal attention. This is evident from low page views and engagement metrics.
- Areas for Improvement: Site mapping helps you realize that the “Client Testimonials” section could be more prominently displayed on the homepage, showcasing social proof to potential clients. Additionally, you identify the need to create a dedicated section for “Latest Fitness Trends” to capitalize on current interests.
- Enhanced User Experience: With the redesigned site map, you revamp the navigation menu, making it more intuitive. You create a dedicated landing page for “Latest Fitness Trends,” making it easier for visitors to discover new content.
- SEO Optimization: During the site mapping process, you update keywords based on current trends and ensure that your fitness articles link to related content. This improves your website’s search engine rankings and attracts more organic traffic.
In essence, site mapping for website redesigns is akin to modernizing your gym to offer a better workout experience.
Sitemap priority enables you to identify and address areas of improvement, ultimately resulting in an improved user experience and enhanced SEO performance for your fitness website.
Who Benefits from Website Sitemap Priority?

For fitness professionals, the benefits of site mapping extend to both stakeholders and clients. A well-structured site map ensures that clients can easily find the information they need, leading to higher engagement and satisfaction.
Stakeholders, on the other hand, appreciate the organized approach, as it aids in achieving business objectives.
Here’s a detailed explanation:
Stakeholders:
Appreciating an Organized Approach:
Stakeholders in the fitness business can be likened to investors or partners. They have a vested interest in the success and growth of your fitness endeavors.
For them, a well-structured site map represents an organized approach to achieving business goals.
Stakeholders appreciate that you have a clear plan in place for your fitness website. It signifies professionalism and can instill confidence in your ability to manage the online aspect of your fitness business effectively.
Clients – Easy Information Access:
For clients, the primary benefit of a well-structured site map is easy access to the information they seek. In a fitness context, clients are like gym members or individuals looking for fitness guidance.
The site map acts as a roadmap, ensuring that clients can swiftly locate fitness articles, workout plans, nutritional advice, or success stories. This ease of access leads to higher engagement and satisfaction.
Benefits for Stakeholders and Clients
Imagine you are a fitness professional launching a new fitness website, and you have both clients and stakeholders interested in your venture:
Stakeholder Perspective: Your investors and partners want to see a clear plan for the online component of your fitness business. By presenting a well-structured site map during a business meeting, you demonstrate that you have a strategic approach in place.
This organized approach reassures stakeholders and may lead to increased investments or support.
Client Perspective: A potential client visits your fitness website looking for guidance on weight loss. Thanks to the well-structured site map, they quickly find the “Weight Loss Programs” section. They can easily explore different programs, view testimonials, and eventually decide to sign up for a program that suits their goals.
This seamless experience enhances client satisfaction and increases the likelihood of conversion.
Website page mapping benefits both stakeholders and clients in the fitness industry. It assures stakeholders of an organized and professional approach to online fitness business, while clients benefit from easy access to valuable fitness content.
This alignment of interests fosters trust, engagement, and satisfaction among all parties involved in your fitness journey.
Web Development Teams:
Web development teams are the architects and builders of your fitness website. They are responsible for translating your vision into a functional, user-friendly, and visually appealing digital space.
In this context, let’s explore why web development teams are crucial and how a clear site map streamlines their efforts:
- Architects of Your Online Gym: Just as an architect designs the layout and structure of a physical gym, web developers design the layout and functionality of your fitness website.
- Web development teams determine how your fitness content will be organized, how navigation menus will work, and how user interactions will be facilitated.
- Builders of the Digital Space: Web developers are like the construction team responsible for building your fitness website. They write code, design user interfaces, and ensure that all elements function smoothly.
- They translate the site map into a functional website, creating the pages, integrating features, and making your fitness content accessible.
- Alignment with Your Vision: Your fitness website should reflect your unique vision and branding. Web development teams ensure that the final product aligns precisely with your vision and business goals.
They use the site map as a blueprint to create a website that meets your specific requirements, ensuring that your online presence mirrors your offline fitness expertise.
Collaboration with Web Development Teams
Imagine you’re working with a web development team to launch a fitness website:
- Providing a Clear Site Map: You hand over a well-structured site map to the development team. This document outlines the structure, content flow, and user pathways of your website. It clearly indicates how different sections, such as “Workout Plans,” “Nutrition Tips,” and “Success Stories,” should be organized.
- Streamlined Development Process: The development team uses the site map as a reference point to start building your fitness website. They know exactly where each piece of content should be placed, how the navigation menu should be structured, and how user interactions should be implemented.
- Reducing Errors: Because of the clear site map, there is less room for misinterpretation or errors during the development process. Developers can work more efficiently, reducing the chances of mistakes that might require corrections later.
- Alignment with Vision: The final product, thanks to the site map’s guidance, closely aligns with your vision. Your fitness website not only looks and functions as intended but also delivers a user experience that meets your audience’s needs and goals.
Web development teams are instrumental in turning your fitness website vision into reality. By providing them with a clear site map, you empower them to build a website that aligns with your objectives, reduces errors, and ensures that your online presence reflects your expertise and brand identity in the fitness industry.
This collaboration between fitness professionals and web development teams is essential for a successful online journey.
Additional Benefits of Website Sitemap Priority

Website page mapping provides benefits beyond just improving user experience and aiding development. It offers a set of additional advantages that are crucial for success in the fitness industry.
Let’s dive into these benefits in more detail:
Enhancing Blogs:
Think of your fitness blog as a library of valuable knowledge. Just as a well-organized library is more inviting and user-friendly, a site map enhances the accessibility of your blog content.
A clear site map categorizes blog posts into logical sections, such as “Weight Loss Tips,” “Healthy Recipes,” or “Workout Guides.” This organization ensures that readers can easily find and explore the fitness tips, recipes, and advice they are interested in.
Organizing Blog Content
- Imagine you run a fitness blog on your website, and you’ve implemented a site map:
- Previous Blog Layout: Without a site map, your blog posts were scattered across the website. Readers interested in “Healthy Recipes” had to dig through various sections to find them.
- With Site Mapping: With the site map in place, the “Healthy Recipes” section is clearly defined, making it easy for readers to navigate to this specific category. This improves the visibility of your recipes, leading to increased engagement and sharing.
Boosting SEO:
Search engine optimization (SEO) is akin to ensuring that your fitness studio is listed prominently in the local directory. Search engines favor well-structured websites because they provide a better user experience.
A clear site map helps search engines understand the hierarchy and organization of your fitness website. This understanding leads to improved search engine rankings, driving more organic (non-paid) traffic to your fitness content.
Consider the impact of site mapping on your fitness website’s SEO:
- Before Site Mapping: Your fitness articles were scattered without a clear structure. Search engines found it challenging to determine which content was the most relevant to specific keywords.
- With Site Mapping: The site map helps search engines recognize the structure of your website. As a result, when someone searches for “weight loss tips,” your fitness articles related to weight loss are more likely to appear higher in search results, increasing the chances of attracting organic traffic.
Defining Information Architecture:
Information architecture is like the blueprint for your fitness website’s organization. Just as a well-designed gym has specific areas for cardio, strength training, and stretching, site mapping defines how your fitness information is categorized and presented.
This logical categorization ensures that all your fitness-related information is easily accessible to visitors. It simplifies navigation and helps users quickly find the guidance they need.
Imagine you want to categorize your fitness website’s information:
- Without Site Mapping: Your fitness articles, workout plans, and nutritional tips are scattered, making it challenging for visitors to understand the logical flow of information.
- With Site Mapping: The site map defines clear categories like “Nutrition,” “Workout Plans,” and “Success Stories.” Each category is easily accessible from the homepage, providing a logical structure that guides visitors to relevant content.
Website page mapping in the fitness industry offers significant additional benefits. It enhances the organization of your blog content, improves SEO rankings, and defines a logical information architecture.
These advantages collectively contribute to a more user-friendly and search engine-friendly fitness website, increasing engagement and helping you reach a broader audience of fitness enthusiasts.
6 Proven Steps to Create Your Site Map: A Guided Journey

Creating an effective site map for your fitness website is like designing a well-structured fitness program. It requires careful planning and consideration of your audience’s needs and goals.
Let’s delve into the steps outlined and provide examples to illustrate each one:
How To Build Sitemap For Website?
Step 1: Identify Your Target Audience:
Just as a fitness trainer tailors workouts to meet the needs of specific clients, your site map should cater to your target audience. In this case, the audience is described as a global group aged 25-60, interested in health, fitness, and a healthy diet.
Knowing your audience’s goals, challenges, and preferences is essential. For instance, you may discover that your target audience is particularly interested in weight loss and seeks practical advice for achieving it.
Step 2: Organize Your Content:
Just as a fitness trainer organizes workouts into categories like cardio, strength training, and flexibility, your fitness content should be logically organized.
Create categories and subcategories that align with your audience’s needs and interests. For instance, you might have categories like “Weight Loss,” “Muscle Gain,” “Wellness,” and “Healthy Diet.”
Step 3: Define Keywords and Audience Goals:
Like selecting the right exercises for a fitness program, you must choose the right keywords for your site map. Identify relevant keywords related to fitness, health, and wellness.
Align these keywords with your audience’s goals. If your audience’s goal is weight loss, include keywords like “weight loss tips,” “healthy diet,” and “effective workouts” in your site map.
Keyword Research: You conduct keyword research and discover that “quick weight loss tips,” “nutritious meal plans,” and “fat-burning workouts” are popular search terms among your target audience.
You incorporate these keywords into your site map to align with your audience’s goals.
Step 4: Plan the User Journey:
Just as a fitness trainer plans a workout routine that guides clients toward their fitness goals, your site map should plan the user journey.
Consider how visitors will navigate your website. Ensure that your site map addresses different user paths and provides a seamless experience.
For instance, users interested in weight loss should easily find relevant articles, meal plans, and workout routines.
Planning the User Journey
- You plan the user journey for visitors interested in weight loss. They land on your homepage and are immediately presented with a prominent link to the “Weight Loss” category.
- From there, they can access articles on weight loss tips, meal plans, and workout routines, providing a clear path to achieving their fitness goals.
- Crafting a site map for your fitness website involves understanding your audience, organizing your content logically, selecting relevant keywords, and planning a user-friendly journey.
Just as a well-structured fitness program leads clients to their fitness goals, a well-structured site map guides website visitors to the fitness information and solutions they seek, enhancing their experience and engagement.
Step 5: Create a Sitemap Using Online Tools
Creating a sitemap for your fitness website is a critical step in ensuring that your content is organized and accessible to both users and search engines.
Here, we’ll explore the different online tools you can use to create a sitemap and provide examples of each type:
XML Sitemap Generators:
XML sitemaps are essential for search engine optimization (SEO). They provide search engines with a structured map of your website’s pages, helping them index your content effectively.
Tools like Yoast SEO for WordPress automatically generate XML sitemaps, making it easy for WordPress users to create and update their sitemaps.
How to use Yoast?
- Installation: You install the Yoast SEO plugin, a popular choice among WordPress users.
- XML Sitemap Generation: After configuring the plugin, it automatically generates XML sitemaps for your website’s pages, posts, and other content.
- Submission to Search Engines: You submit the generated sitemap to search engines like Google through Google Search Console, ensuring that search engines are aware of your website’s structure.
Sitemap Builders:
Many website builders offer built-in features for creating sitemaps. These builders are user-friendly and designed to simplify the site mapping process for non-technical users.
Platforms like Wix, Squarespace, and WordPress (with the help of plugins) provide options for building sitemaps directly within their interfaces.
Using WordPress to Build a Sitemap while you create your fitness website:
- Accessing the Sitemap Feature: WordPress has a plugin called Rankmath that you would need to install to access the sitemap feature. Within the Rankmath plugin, you locate the “Sitemap” feature in the settings or menu.
- Adding Pages: You add pages to your sitemap, organizing them into categories and subcategories as needed.
- Preview and Publish: You preview your sitemap to ensure it reflects your website’s structure and content organization. Once satisfied, you publish it, making it accessible to both users and search engines.
Visual Mapping Tools:
Visual mapping tools are ideal for creating visual representations of your site map. These tools use diagrams or flowcharts to help you conceptualize the structure of your website.
Tools like Lucidchart and MindMeister allow you to create visual site maps, making it easier to plan and visualize the organization of your fitness content.
Suppose you’re using Lucidchart to create a visual site map for your fitness website:
- Diagram Creation: You start by creating a new diagram in Lucidchart and choose a flowchart template or create a custom one for your site map.
- Adding Pages and Links: You add pages, categories, and links to represent the structure of your fitness website. This visual representation helps you see how different elements are interconnected.
- Collaboration: Lucidchart allows collaboration, so you can work with your web development team or other stakeholders to refine the site map visually.
When creating a sitemap for your fitness website, you have several online tools at your disposal. These tools include XML sitemap generators for SEO, sitemap builders in user-friendly website platforms, and visual mapping tools for conceptualizing the structure visually.
Choosing the right tool depends on your technical proficiency and preferences, ensuring that you can create an effective sitemap tailored to your fitness website’s needs.
Step 6: Test Your Sitemap
Once you’ve created your fitness website’s sitemap, the work doesn’t end there. It’s essential to test the effectiveness of your site map to ensure that it provides a seamless user experience.
Testing involves various methods and considerations to refine and optimize your site map.
Here’s a detailed explanation:
A/B Testing and User Testing:
Just as a fitness trainer might tweak a workout routine based on client feedback and results, you can refine your site map through testing.
A/B testing involves presenting two versions of your site map to different user groups to determine which one performs better. User testing involves real users navigating your website and providing feedback on their experience.
Suppose you’re testing two different site map structures for your fitness website:
- Version A: This version organizes content by fitness goals, with categories like “Weight Loss,” “Muscle Gain,” and “Wellness.”
- Version B: This version organizes content by user type, with categories like “Beginners,” “Intermediate,” and “Advanced.”
- Results: After running A/B tests, you find that Version A performs better in terms of user engagement and click-through rates. This informs you that users prefer navigating by fitness goals, and you make this adjustment to your site map.
Click Tracking:
Click tracking tools, like tracking workout progress, monitor user interactions with your site map. They provide insights into which links and sections are most and least popular.
Analyzing click tracking data helps you identify areas of the site map that may need adjustment or improvement.
Suppose you use a click tracking tool to analyze user interactions with your site map:
- Data Analysis: The tool shows that the “Nutrition Tips” section in your site map receives significantly more clicks than the “Success Stories” section.
- Action: You realize that users are more interested in nutrition advice, so you decide to feature nutrition-related content more prominently in your site map.
Direct User Feedback:
Just as clients provide feedback on their fitness progress, you can collect direct user feedback regarding your site map. Encourage users to share their thoughts, suggestions, and any difficulties they encounter while navigating your website.
Imagine you encourage users to provide feedback on your fitness website’s site map:
- User Feedback: Several users mention that they had trouble finding the “Contact Us” page within the site map, which they needed for inquiries.
- Action: In response to this feedback, you adjust the site map to include a more prominent link to the “Contact Us” page, ensuring that users can easily access it.
Additionally, the paragraph emphasizes the use of flow charts, diagrams, spreadsheets, or visual mapping tools to craft your site map. This visual representation helps in planning and organizing the site map effectively.
Testing your sitemap is crucial for ensuring a user-friendly and effective fitness website. It involves various methods such as A/B testing, user testing, click tracking, and collecting direct user feedback. These methods help you identify areas for improvement and make necessary adjustments to optimize user engagement and satisfaction.
Additionally, visual mapping tools assist in crafting and refining your site map for a more organized and efficient structure.
FAQ
Sitemap priority is essential because it organizes your fitness website’s structure, improves user experience, and boosts SEO, all of which are critical for success in the fitness industry.
You can use XML Sitemap Generators, website builders with sitemap features, or visual mapping tools to create your fitness website’s sitemap.
You can test your sitemap’s effectiveness through A/B testing, user testing, click tracking, or by collecting direct user feedback to refine it for optimal user experience.
Conclusion
In conclusion, website page mapping serves as the cornerstone of digital success for fitness professionals.
By meticulously following best practices and maintaining a user-centric approach, you have the power to create a fitness website that not only boasts an appealing aesthetic but also provides unparalleled value and engagement to your audience.
Giving your sitemap priority today is the key to witnessing your fitness business flourish within the vast digital landscape.
As you navigate this path, remember that a well-structured site map not only enhances the accessibility of your content but also symbolizes your commitment to delivering exceptional fitness guidance and support online.